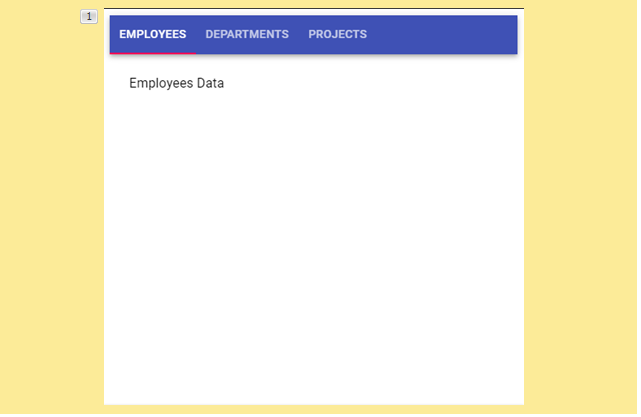
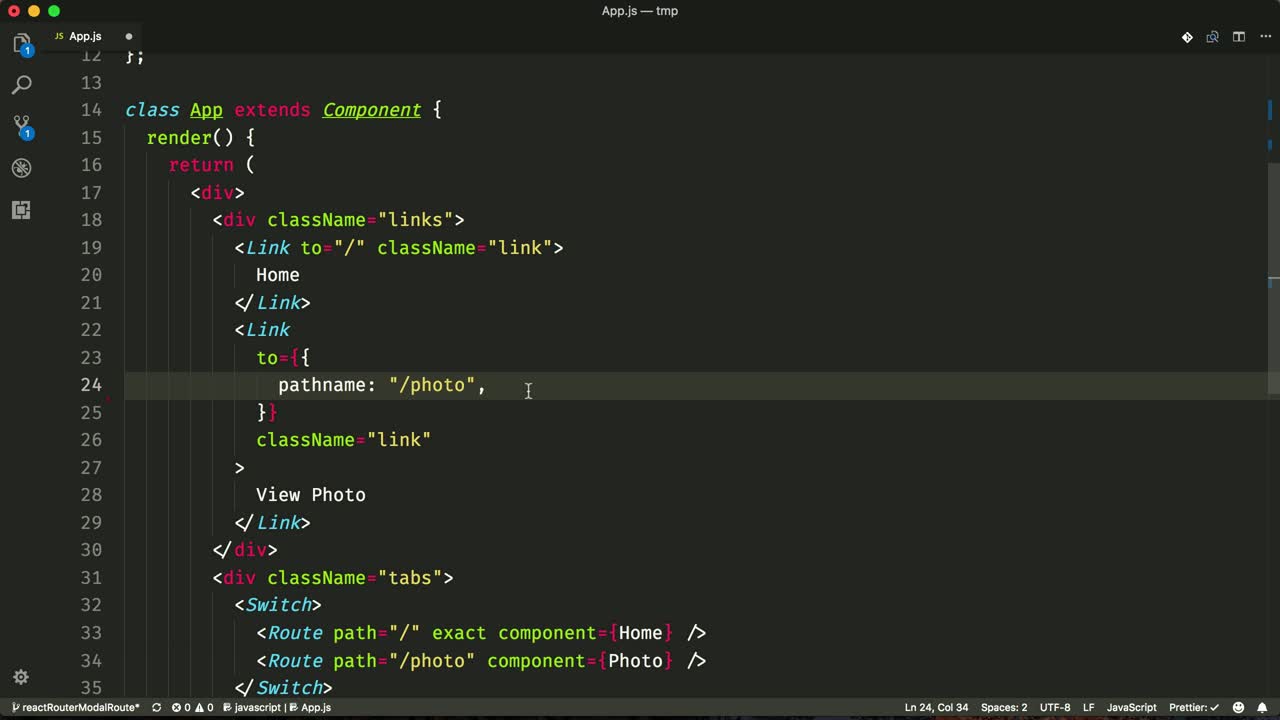
react redux - Focus between router(navigation) links and components by pressing keyboard Tab key using ReactJS - Stack Overflow
GitHub - erictooth/react-stateful-tabs: Preserve the internal state of a component when it's hidden.
Not able to get the location state in new tab(target="_blank") · Issue #7304 · remix-run/react-router · GitHub